第一步:随便选一个模板(我用的是simplememory)

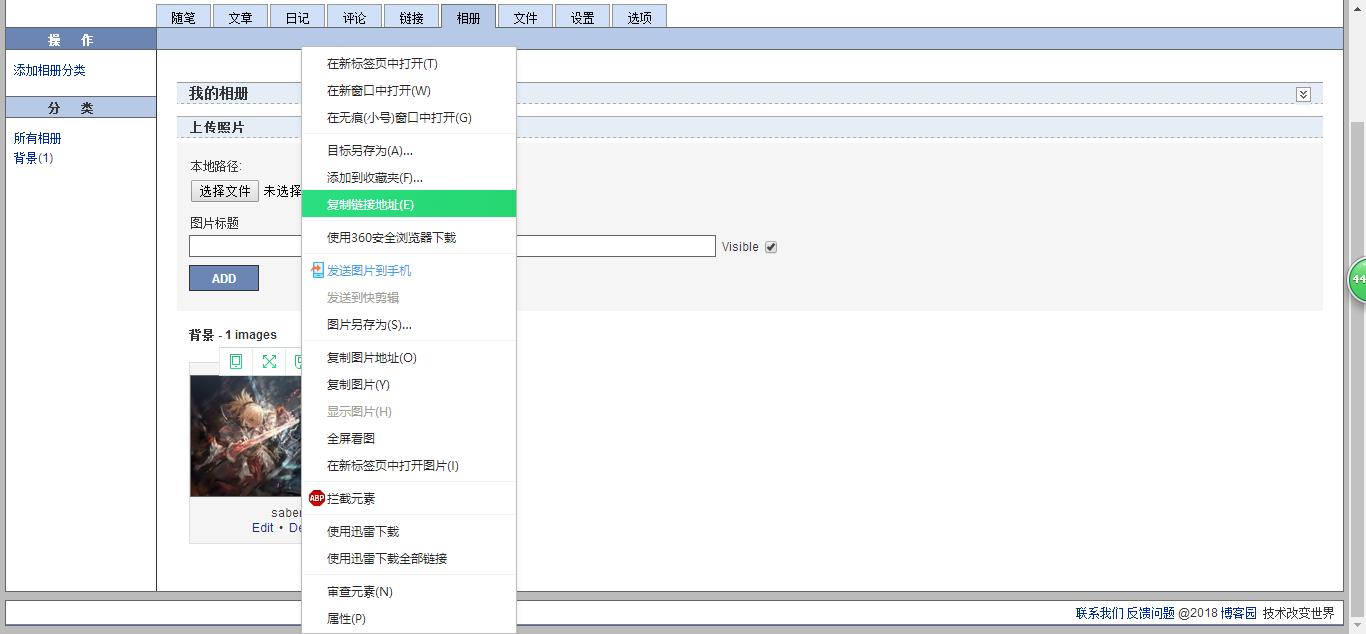
第二步:设置→博客设置→相册→上传图片→复制图片链接地址

第三步:粘贴css代码(不同模板的css代码是不同的)
这里提供simplememory的代码:
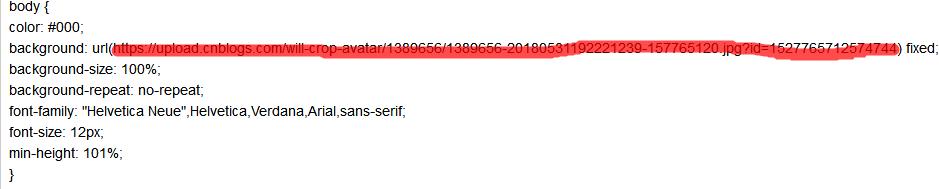
/*simplememory*/#google_ad_c1, #google_ad_c2 {display:none;}.syntaxhighlighter a, .syntaxhighlighter div, .syntaxhighlighter code, .syntaxhighlighter table, .syntaxhighlighter table td, .syntaxhighlighter table tr, .syntaxhighlighter table tbody, .syntaxhighlighter table thead, .syntaxhighlighter table caption, .syntaxhighlighter textarea {font-size: 14px!important;}#home {opacity: 0.80;margin: 0 auto;width: 85%;min-width: 950px;background-color: #fff;padding: 30px;margin-top: 30px;margin-bottom: 50px;box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);}#blogTitle h1 {font-size: 30px;font-weight: bold;font-family: "Comic Sans MS";line-height: 1.5em;margin-top: 20px;color: #515151;}#navList a:hover {color: #4C9ED9;text-decoration: none;}#navList a {display: block;width: 5em;height: 22px;float: left;text-align: center;padding-top: 18px;}#navigator {font-size: 15px;border-bottom: 1px solid #ededed;border-top: 1px solid #ededed;height: 50px;clear: both;margin-top: 25px;}.catListTitle {margin-top: 21px;margin-bottom: 10.5px;text-align: left;border-left: 10px solid rgba(82, 168, 236, 0.8);padding: 10px 0 14px 10px;background-color: #f5f5f5;}#ad_under_post_holder #google_ad_c1,#google_ad_c2{ display: none !important;}body {color: #000;background: url(https://upload.cnblogs.com/will-crop-avatar/1389656/1389656-20180531192221239-157765120.jpg?id=1527765712574744) fixed;background-size: 100%;background-repeat: no-repeat;font-family: "Helvetica Neue",Helvetica,Verdana,Arial,sans-serif;font-size: 12px;min-height: 101%;}#topics .postTitle {border: 0px;font-size: 200%;font-weight: bold;float: left;line-height: 1.5;width: 100%;padding-left: 5px;}div.commentform p{margin-bottom:10px;}.comment_btn {padding: 5px 10px;height: 35px;width: 90px;border: 0 none;border-radius: 5px;background: #ddd;color: #999;cursor:pointer;font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif;text-shadow: 0 0 1px #fff;display: inline !important;}.comment_btn:hover{padding: 5px 10px;height: 35px;width: 90px;border: 0 none;border-radius: 5px;background: #258fb8;color: white;cursor:pointer;font-family: "Lato", Helvetica Neue, Helvetica, Microsoft Yahei, 宋体, Arial, sans-serif;text-shadow: 0 0 1px #fff;display: inline !important;}#commentform_title {background-image:none;background-repeat:no-repeat;margin-bottom:10px;padding:0;font-size:24px;}#commentbox_opt,#commentbox_opt + p {text-align:center;}.commentbox_title {width: 100%;}#tbCommentBody {font-family:'Microsoft Yahei', Microsoft Yahei, 宋体, sans-serif;margin-top:10px;max-width:100%;min-width:100%;background:white;color:#333;border:2px solid #fff;box-shadow:inset 0 0 8px #aaa;// padding:10px;height:250px;font-size:14px;min-height:120px;}.feedbackItem {font-size:14px;line-height:24px;margin:10px 0;padding:20px;background:#F2F2F2;box-shadow:0 0 5px #aaa;}.feedbackListSubtitle {font-weight:normal;}#blog-comments-placeholder, #comment_form {padding: 20px;background: #fff;-webkit-box-shadow: 1px 2px 3px #ddd;box-shadow: 1px 2px 3px #ddd;margin-bottom: 50px;}.feedback_area_title {margin-bottom: 15px;font-size: 1.8em;}.feedbackItem {border-bottom: 1px solid #CCC;margin-bottom: 10px;padding: 5px;background: rgb(248, 248, 248);}.color_shine {background: rgb(226, 242, 255);}.feedbackItem:hover {-webkit-animation-name: color_shine;-webkit-animation-duration: 2s;-webkit-animation-iteration-count: infinite;}#comment_form .title {font-weight: normal;margin-bottom: 15px;} 找到

把画横线的地方改成自己图片的地址,然后保存,大功告成。
转载: